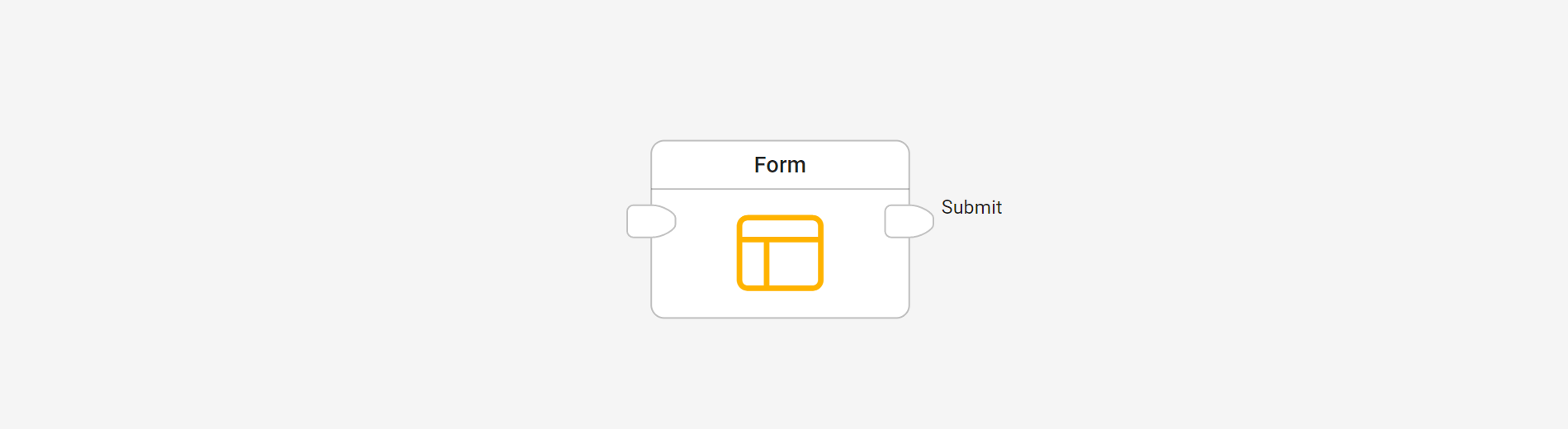
The form block in the flow editor is used to show forms to the user.
The sequence of occurrence is set by connecting the blocks in a specific order or by Centrldesk itself if it is ambiguous.
The input port can be left unconnected. In this case, the event of showing the form is determined by Centrldesk.
Every Button in the form represents one output port of the Block. By clicking one button in the form, the output is performed exclusively.
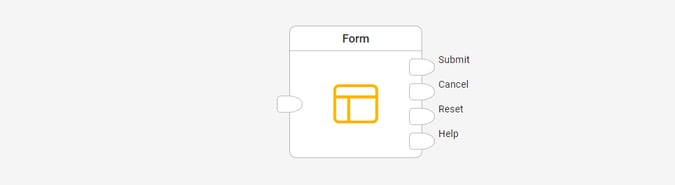
Example A:

The four button elements 'Submit', 'Cancel', 'Reset' and 'Help' in the form create four outputs.
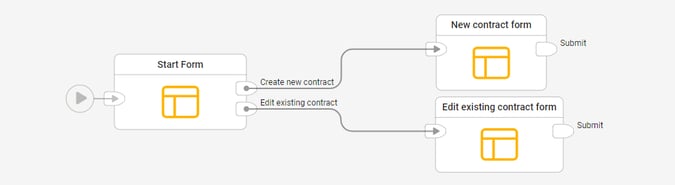
Example B:

The two button elements "Create new contract" and "Edit existing contract" in the form create two outputs. Each output opens a new form.
Result:
A form block in the flow editor.
Tips and best practices:
Forms are used to guide your end users easily and comfortable through your application.
Library:
Flow Components